Mục tiêu
- Học sinh sử dụng được các lệnh tạo hiệu ứng di chuyển.
- Học sinh nắm được cách tạo một hoạt cảnh hoạt hình đơn giản.
- Học sinh có khả năng hiện thực một chương trình cho sẵn.
Nội dung chi tiết
Sửa bài tập về nhà
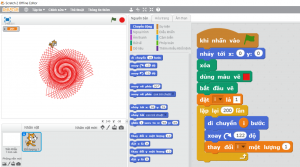
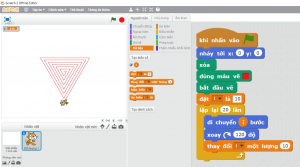
Giáo viên cho học sinh trình bày bài tập về nhà nâng cao của học sinh (nếu có) và giải thích nguyên lý vẽ hình hoa văn trong đoạn chương trình mẫu ở bài trước:
Để giải thích nguyên lý của bài này, giáo viên cho thay đổi các thông số sau:
- Đặt giá trị ban đầu của i là 10
- Lập 20 lần
- Mỗi lần lặp tăng giá trị của i lên 10 đơn vị
- Chỉnh góc xoay lại thành 120 độ
Chương trình mới với kết quả như sau:
Như vậy, chúng ta đang vẽ từng cạnh của hình tam giác, tuy nhiên chiều dài của mỗi cạnh tăng dần lên. Khi đặt giá trị ban đầu cho i là 1 đơn vị, những hình tam giác ban đầu sẽ rất nhỏ. Mỗi lần lặp tăng I lên 1 đơn vị, các hình tam giác sẽ gần nhau hơn. Cuối cùng, thay vì xoay góc 120 độ để vẽ hình tam giác, chúng ta cho 1 giá trị khác đi, để tạo cảm giác là hình bị xoay và tạo ra hoa văn. Trong trường hợp vẽ hoa văn ở Hình 1, chúng ta cho xoay 122 độ sau mỗi lần vẽ.
Thay đổi cảnh nền
Để có thể tạo những hoạt cảnh hoạt hình đẹp, chúng ta có thể chọn một hình nền có sẵn do Scratch hỗ trợ. Các bước để thay đổi hình nền như sau:
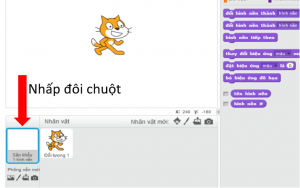
Bước 1: Nhấp đôi vào biểu tượng Sân khấu (sẽ được tô viền màu xanh)
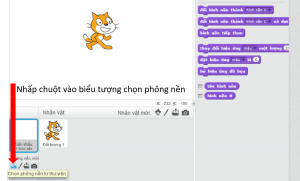
Bước 2: Nhấp chuột vào biểu tượng chọn phông nền từ thư viện.
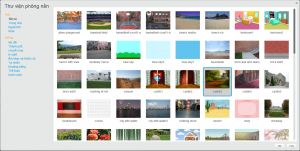
Bước 3: Một cửa sổ với nhiều phông nền có sẵn sẽ hiện ra. Để thống nhất, giáo viên yêu cầu học sinh chọn hình nền có tên castle3
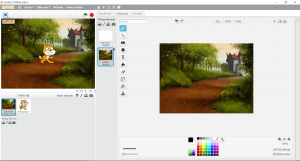
Bước 4: Nhấn nút OK, và hình nền mới sẽ được đưa vào chương trình như sau:
Giới thiệu lệnh tạo hiệu ứng di chuyển
Trong bài học này, chúng ta sẽ sử dụng các lệnh sau đây để tạo một hoạt cảnh hoạt hình trên Scratch.
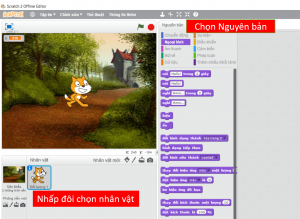
Để bắt đầu lập trình, chúng ta cần nhấp đôi để chọn nhân vật là chú mèo Scratch:
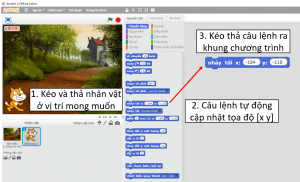
Để sử dụng hiệu quả 2 câu lệnh trong bài này, chúng ta làm 3 bước như minh họa ở Hình 8:
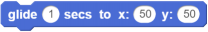
Khi thực hiện theo trình tự trên, chúng ta không cần thay đổi các giá trị [x,y]. Thay vào đó, khi kéo thả nhân vật tới vị trí mong muốn, chương trình sẽ tự động cập nhật giá trị cho chúng. Ở Hình 8, chúng ta kéo thả nhân vật vào góc dưới bên trái của hoạt cảnh, và kéo câu lệnh  (lúc này x và y đã được cập nhật) ra khung chương trình. Như vậy, khi chương trình chạy, nhân vật của chúng ta sẽ luôn bắt đầu từ vị trí ở góc cảnh nền.
(lúc này x và y đã được cập nhật) ra khung chương trình. Như vậy, khi chương trình chạy, nhân vật của chúng ta sẽ luôn bắt đầu từ vị trí ở góc cảnh nền.
Tương tự, chú ta kéo và thả nhân vật mèo tới vị trí mới, sau đó kéo câu lệnh  ra màn hình (các giá trị [x,y] sẽ được cập nhật tương ứng). Chúng ta cũng thêm sự kiện chạy chương trình khi nhấn vào lá cờ. Chương trình sẽ như sau:
ra màn hình (các giá trị [x,y] sẽ được cập nhật tương ứng). Chúng ta cũng thêm sự kiện chạy chương trình khi nhấn vào lá cờ. Chương trình sẽ như sau:
Bài tập trên lớp
Giáo viên cho học sinh hiện thực chương trình ở Hình 9. Sau đó yêu cầu các em làm thêm những đoạn di chuyển khác và cuối cùng dừng lại ở lâu đài. Chúng ta có thể cho nhân vật thông báo lên câu “Tới nơi rồi”. Học sinh lưu lại chương trình trong máy tính. Chương trình gợi ý như sau:
Bài tập về nhà
Học sinh chọn một hoạt cảnh khác, và cho nhân vật di chuyển trong hoạt cảnh theo kịch bản của riêng mình
vẽ sao từ các tam giác đều , đề thi tin học tỉnh nghệ an











0 nhận xét: